Article sections
The goal of this plugin is to make your life easier when implementing Google Analytics Events. One thing that remains a little technical is that you need to provide the plugin with a unique identifier for tracking an element.
There are a few ways to grab this identifier – you can set it manually, get the class or id from a visual editor or use the browser’s developer tools to get a class or an id.
I found a little feature in Chrome that will make it even easier to find out the identifier. It even helps you solve more complicated along with our advanced mode feature.
The Chrome Developer Tools Trick
I’m going to show two examples of how to use this trick, one where the element has an “id” attribute and the other where it doesn’t, and we will have to use the advanced mode.
For this example, suppose that you want to track whenever someone scrolls down to your sale countdown.
The simple selector
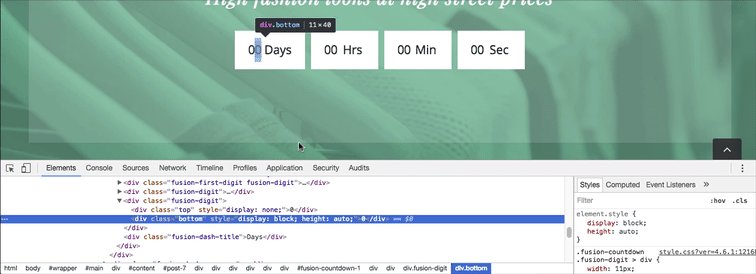
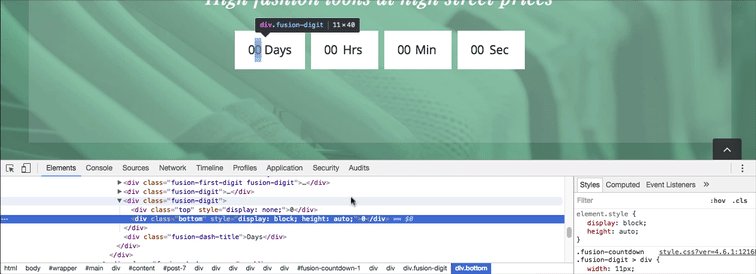
Right-click on the area that you want to track and select Inspect.
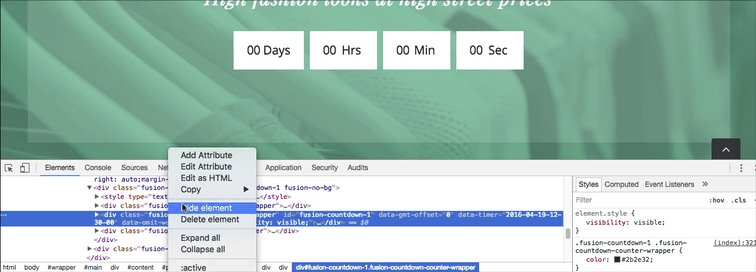
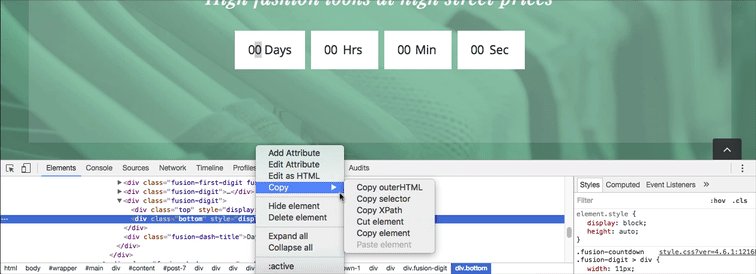
Chrome will load the Developer Tools and highlight the element you clicked on. Right on the highlighted element and select Copy-> Copy Selector:
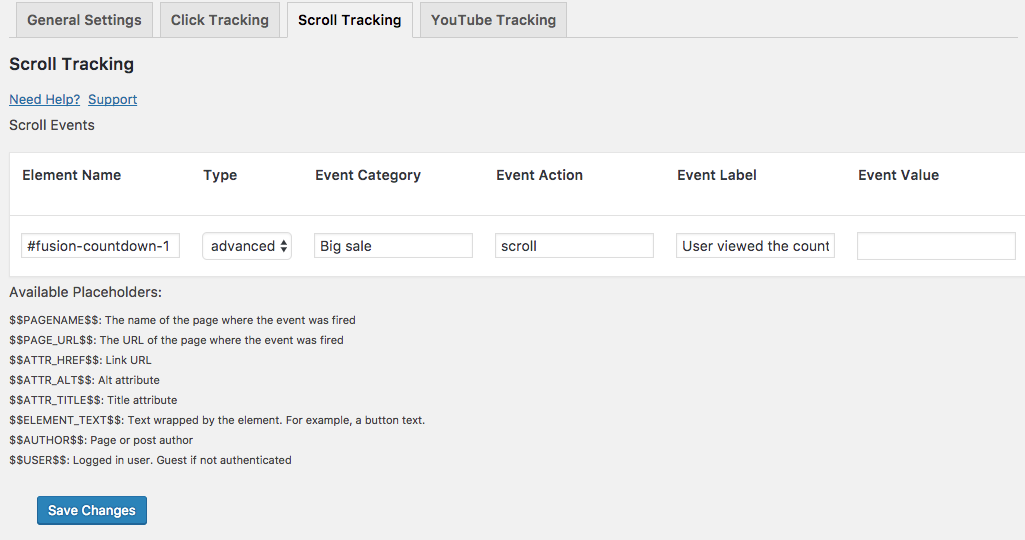
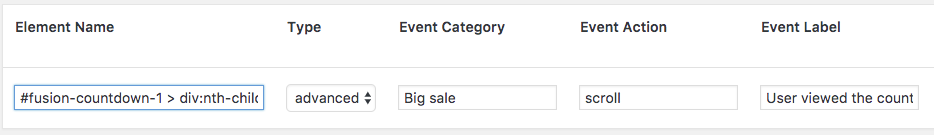
You can see that this selector is pretty simple and contains just one portion – “#fusion-countdown-1”. I can now paste it in the scroll tracking settings and select the element type “advanced” (in this particular scenario, I could also use the id type when removing the # sign but let’s keep things simple).
A little more complicated selector
Our second example is a more complex element on the page that we want to track. It has not unique id or class, and the selector is going to be long and a bit harder to understand. The good news that it doesn’t matter as the process is the same.
There is a “but” though. We are looking at a relatively static page, but in case it changes over time, we may have to re-extract the selector as it is based on a particular hierarchy.
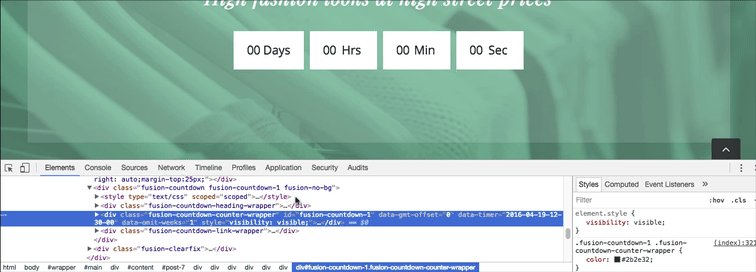
Follow the same procedure as with our previous example:
You can see that this element has no class or an id, and there is not much to differentiate it from the rest of the document.
When we paste the selector, “#fusion-countdown-1 > div:nth-child(1) > div > div:nth-child(3) > div.bottom” to the scroll tracking section of the plugin, you can see that its longer and has a very specific hierarchy to it.
This is a quick way to get the tracking information from the page and does a lot of the hard work for you. It can, of course, be used for click tracking as well.